
Yeehive is an up and coming startup, an incredible tool for buyers that are looking to team up to get the best price on goods and services.
First, I created the branding and collaterals. Check out the brand concept brief to see how that was conceptualized.


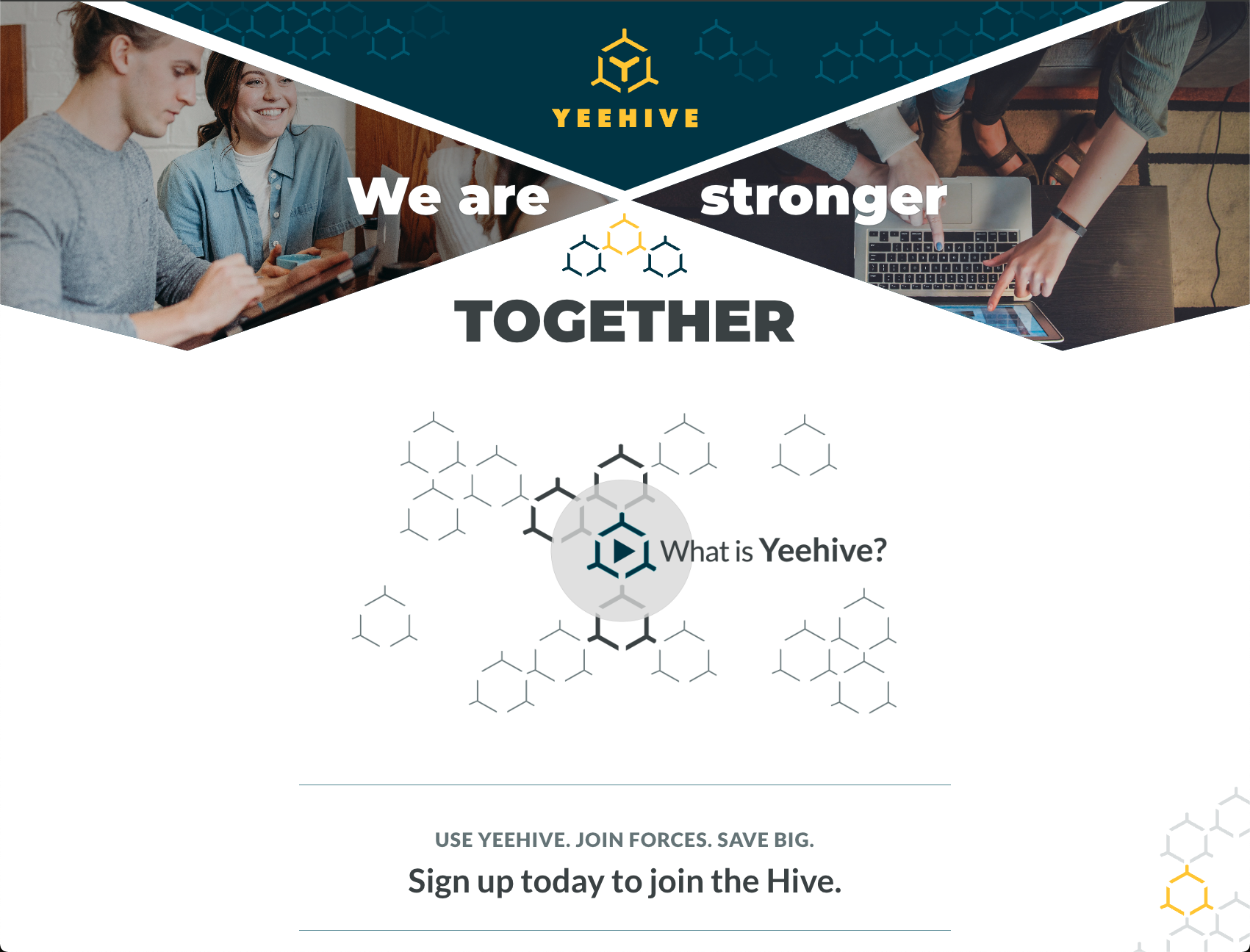
Next I built the welcome page in Sveltekit. I wrote, storyboarded, and directed the production on the explanation video which you see at the top of the site. I wanted the video to feel like it was truly a part of the design in the page, rather than dropped in as an embedded artifact, which is why nothing comes from the edge.
Everything fits seamlessly into the page, and feels like it sits among the html elements. I am very proud of this production and looking forward to extend this aesthetic across new collaterals.
I designed and built a MVP to prop up the concept. The first iteration kept things fairly simple, just to pass along the concept and get some buy-in from stakeholders.
I learned a lot from the initial build in regards to the UI and UX, so the next step was to setup for a proper v2 release with a more stable release and visual pattern. That meant starting on a component library as part of the bigger design system. I did an audit of the MVP to see how to atomize the pieces into components and started a new UI design aesthetic.
I get by with a little help from my friends.END